어떤 브라우저를 쓰든 UX/UI 취향의 문제로만 치부하고 있다면, 아직도 개발자가 아니다. 브라우저에서 화면을 그리는 방식은 브라우저마다 다르기 때문이다. 웹 프론트를 만든다면 꼭 인식하고 있어야할 게 브라우저 렌더링 프로세스다. 그나마 HTML5에서는 이론으로나마 렌더링 방법을 표준화했다. 이과정을 Critical Rendering Path로도 부른다. 물론, 표준화 채택여부는 각 브라우저에게 있다.

웹페이지 표현 순서
1. 사용자가 주소를 입력하면 브라우저는 DNS 서버로 접속해 IP주소를 찾아온다.
2. 웹페이지를 그리기 위한 자료를 해당 서버에 요청한다.
3. 서버는 요청 확인 후 브라우저에게 웹페이지 자료를 전송한다.
4. 브라우저는 해당 IP주소로 부터 밭은 웹페이지 정보를 조립해 보여준다.
위 네 과정을 보면 Request(요청), Response(응답)이 있음을 알 수 있다. 여기에 4번 과정에서는 DOM, CSSOM, Render-Tree, Paint하는 과정이 숨어있다.
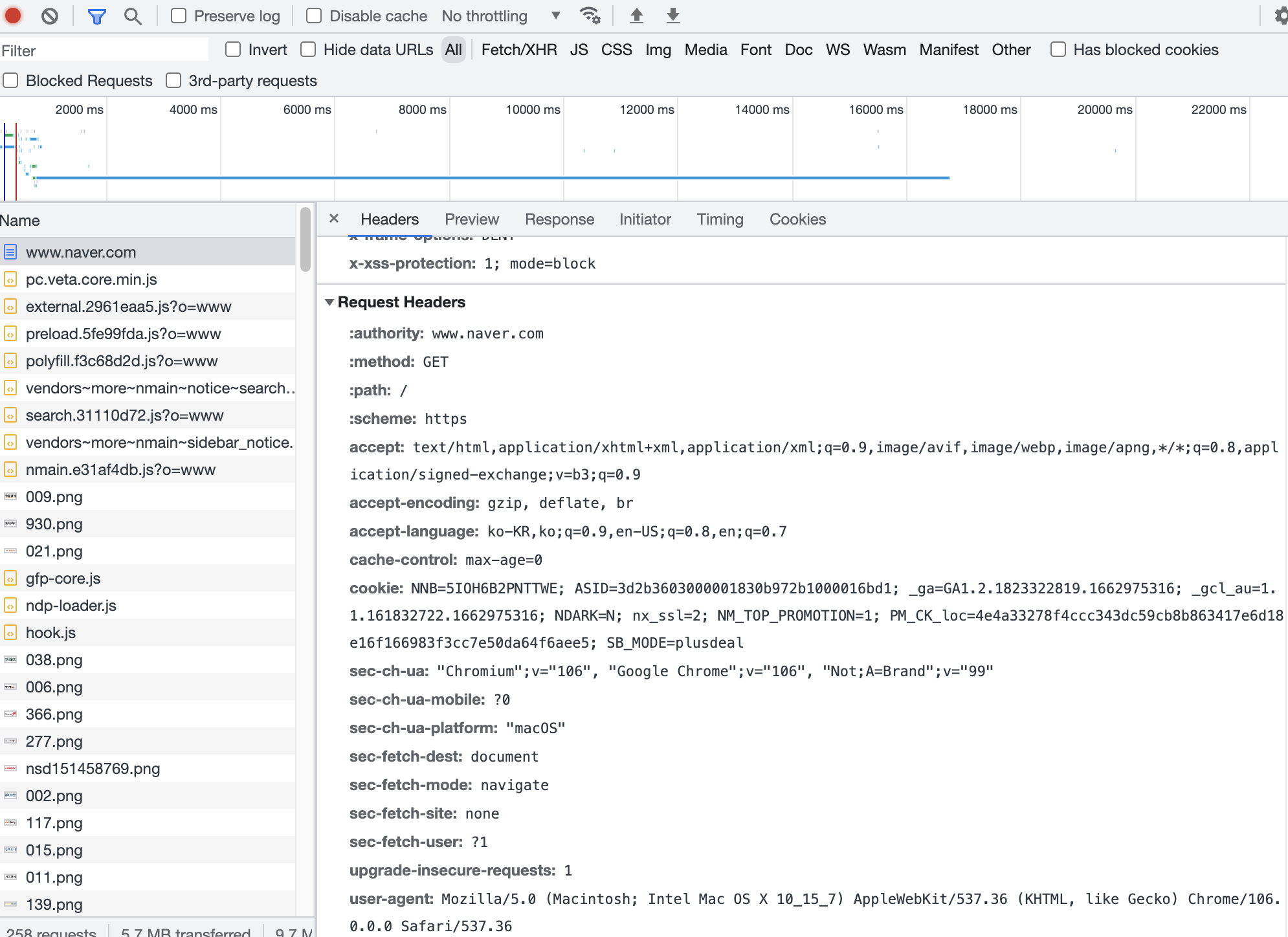
Request
요청은 사용자측, 즉 클라이언트인 브라우저가 해당 서버로 보내는 요청을 뜻한다. 정보는 객체로 주고 받는다.

Response
요청 후 받은 값이다. 화면을 표시하기 위한 기본 데이터를 받아왔은 상태며, 보통 HTML과 CSS 파일을 포함한다. 이때 브라우저는 HTML을 DOM으로 변환하고, CSS는 CSSOM으로 변환한다. 더불어 바이트 > 토큰 > 노드 > 객체 순으로 해석한다.
DOM
브라우저는 서버를 통해 받은 HTML파일을 DOM으로 변환한다. DOM은 Document Object Model의 약자로, 문서를 객체로 볼 수 있다는 의미다. 이 과정을 정리하면 다음과 같다. 1. 변환 : HTML 바이트를 지정된 인코딩 방식(주로 UTF-8)에 따라 문자로 변환한다. 2. 토큰화 : UTF-8로 변환된 문자열을 W3C HTML5 표준에 맞는 토큰 즉, 태그로 변환한다. 3. 렉싱 : 각 태그를 속성과 규칙을 갖는 객체로 변환. 4. DOM 생성 : HTML을 마크업은 태그간의 구조, 관계를 정의하듯 DOM은 이를 객체 형식으로 나타낸 것. DOM으로 변환해 브라우저에 그린 이후 페이지처리는 DOM을 통해 이뤄진다.
CSSOM
브라우저는 DOM을 생성하는 동안 외부 CSS를 참조하는 <link> 태그를 만나면 브라우저에 리소스를 요청한다. CSS의 원시 바이트(raw byte)가 문자열로 변환된 후, 차례로 토큰과 노드로 바뀐다. 그 후 CSSOM(CSS Object Model)이라는 트리 구조를 만든다(트리화 과정은 DOM과 유사하다). CSSOM이 트리 구조를 같는 이유는 HTML 나온 객체의 최종 스타일을 계산할 때 상속되는 값도 같이 계산되어야 하기 때문이다.
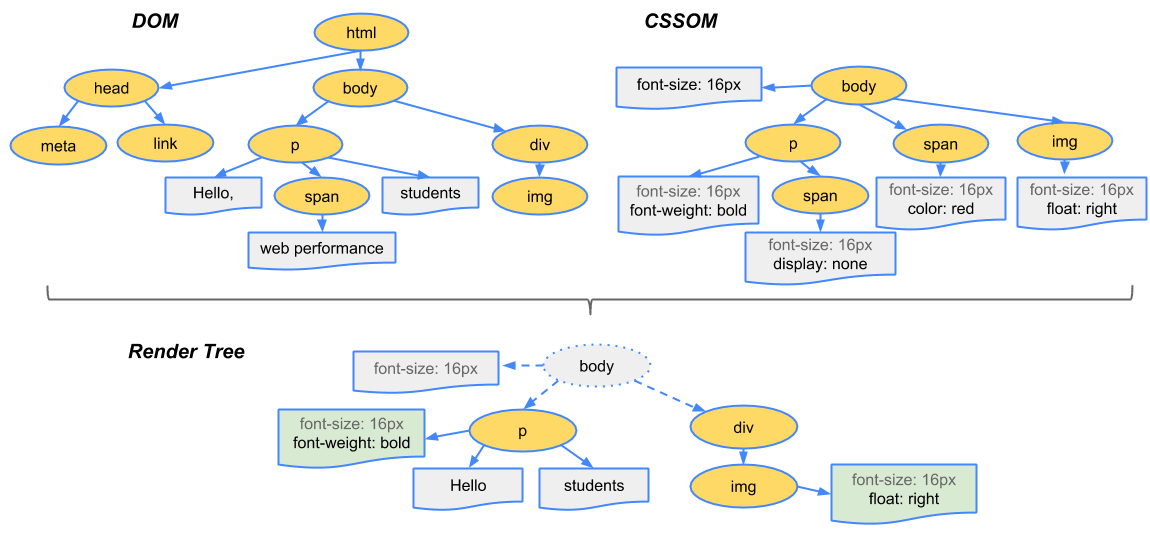
Render-Tree
CSSDOM 및 DOM은 겹합되어 렌터링 트리를 생성한다. 이 트리는 각 요소 레이아웃을 계산할 때 사용하며, 더불어 색을 칠하는 페인트 프로세스에서도 쓰인다. 결합 트리가 생성되는 과정은 다음과 같다. 1. DOM 트리 루트에서 표시되는 노드(태그)를 각각 탐색한다. 이때 script나 meta 태그는 생략한다. CSS에서 display:none도 생략한다. 2. 표시된 각 노드에서 일치하는 CSSOM 규칙을 적용한다. 3. 표시된 노드를 콘텐츠 및 스타일과 함께 내보낸다. 위 과정이 끝나면 브라우저는 생략한 script 등을 파싱하고 완료된 렌더링 트리를 기준으로 화면에 그린다(layout & paint).

Layout
브라우저 프로세스에서 레이아웃이란, 기기 뷰포트가 확정되면 렌더 트리 노드가 정확한 크기와 위치를 계산하는 과정을 뜻한다. 이때 상대적인 측정값(% 등)은 절대적인 값으로 변환된다. 혹여다 리렌더링이 된다면 달라진 레이아웃을 다시 그릴텐데 그땐 Reflow라고도 부른다.
Paint
레이아웃 과정에서 위치와 크기가 정해졌다면, CSS의 스타일을 입히는 과정을 페인트라 부른다. Paint 과정 후 우리가 보는 브라우저에 UI가 나타난다. 레이아웃과 비슷하게 리렌더링 시 색이 다시 입혀진다면, 그 과정을 Repaint라고도 부른다.
마무리
그냥 순차적으로 그려지는 줄 알았던 과거 나에게 매우 실망,,, 은 아니고 너무 무지했다. 자바스크립트를 배울 때부터 DOM을 그렇게 쓰고, 심지어 리액트에서도 DOM을 참조했는데, DOM이 어떻게 그려지는지를 몰랐다. 당연히 그냥 브라우저에선 그런가보다 하고 넘어갔다. 단순하게 HTML을 브라우저에서 그렇게 인식하는 줄 알았는데, 그게 아니라 브라우저에서 HTML 파일을 기준으로 다시 그린다는 개념이었다. 게다가 HTML과 CSS 각각 준비하고 하나의 트리로 합친다는 사실도 생소했다. 어떻게 보면 당연한 것인데, 트리라는 개념을 알지 못하고 HTML파일 그리고 바로 CSS 그리는 것으로 임의짐작했었다.
렌더 트리를 기준으로 레이아웃과 페인팅 과정이 진행된다. 이때 레이아웃이 바뀌지 않았다면 페인팅을 다시 그리는 리페인팅만 일어나고, 레이아웃이 바뀐 부분이 있다면, 레이아이웃을 다시 그리는 리플로우, 그리고 리페인팅이 일어나는 것을 알았다. 즉, 여기에서도 최적화하는 방법이 하나 더 있는 셈이다. 처음부터 가로세로 레이아웃을 고정값으로 구성한 후 데이터를 불러오게 시킨다면 리플로우하는 시간이 줄어든다. 물론 컴퓨터든 인터넷이든 빠른 곳에선 의미가 없을 수 있지만, 혹여나 둘 다 속도가 나오지 않는 환경에선 이런 최적화라도 고맙게 느껴질지 모를 일이다.
※ 잘못된 내용이 있을 경우 댓글로 알려주세요. 배우고 익히고 수정하겠습니다:)
'FE > Web' 카테고리의 다른 글
| Domain, DNS, Hosting (0) | 2022.10.27 |
|---|---|
| token, XSS, CSRF (1) | 2022.10.25 |
| 권한 분기 (0) | 2022.10.23 |
| Cookie, Session, Local Storage (0) | 2022.10.12 |
| NoSQL vs SQL (0) | 2022.10.11 |



