무엇이든 아는 것에서부터
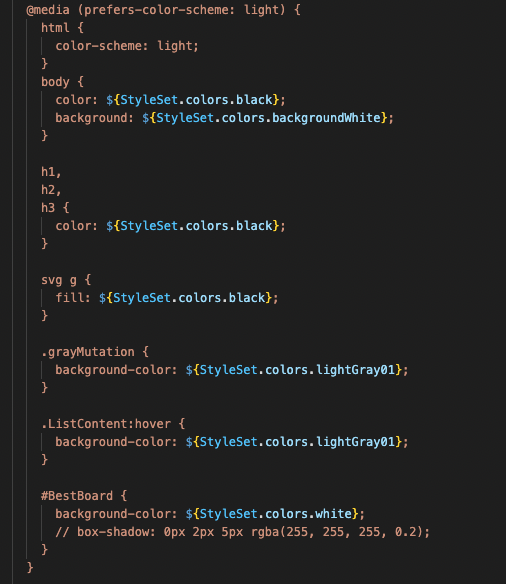
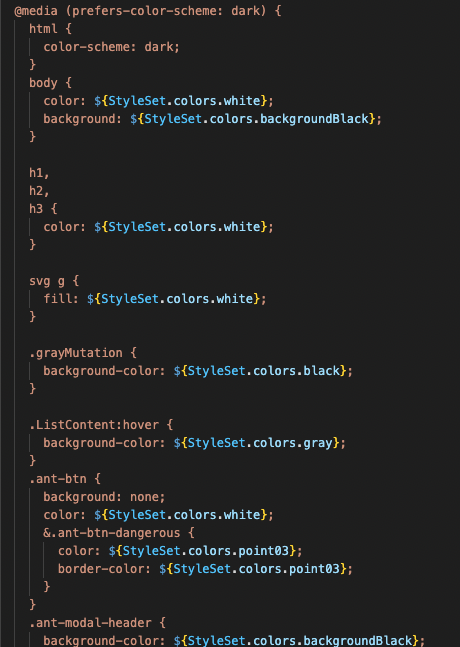
첫번째 포트폴리오인 자유게시판을 만들면서 다양한 시도를 하고 싶었고, 그중 첫번째는 다크모드였다. @media로 하는 건 어설프게 알고 있었기에 무턱대고 시작했다. 바로 아래 코드 처럼. prefers-color-scheme을 활용해 사용자의 화면 모드가 무엇인지 확인하고 그에 맞춰 내가 작업한 자유게시판의 태그와 클래스를 적어가며 적절한 색상을 부여했다.




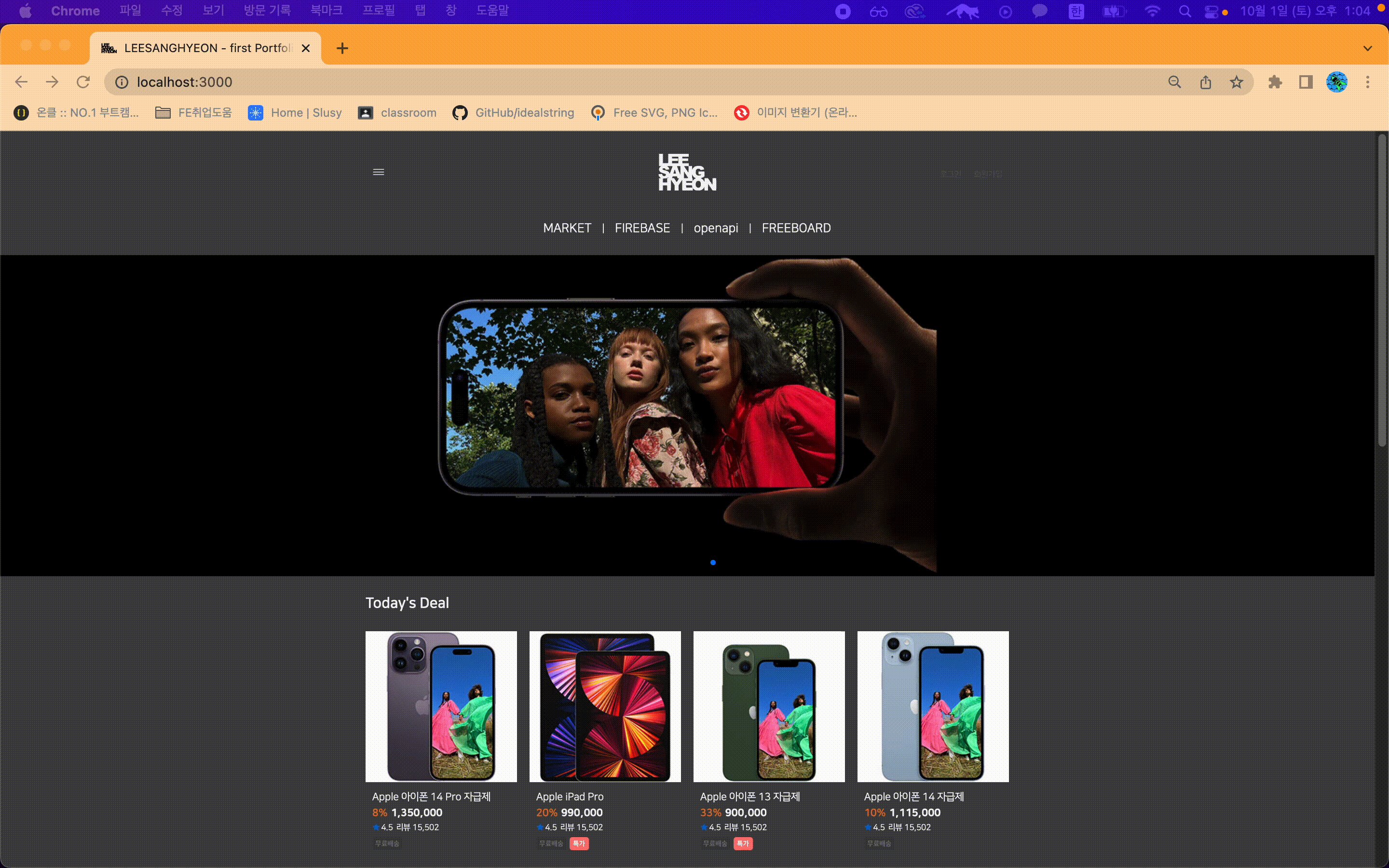
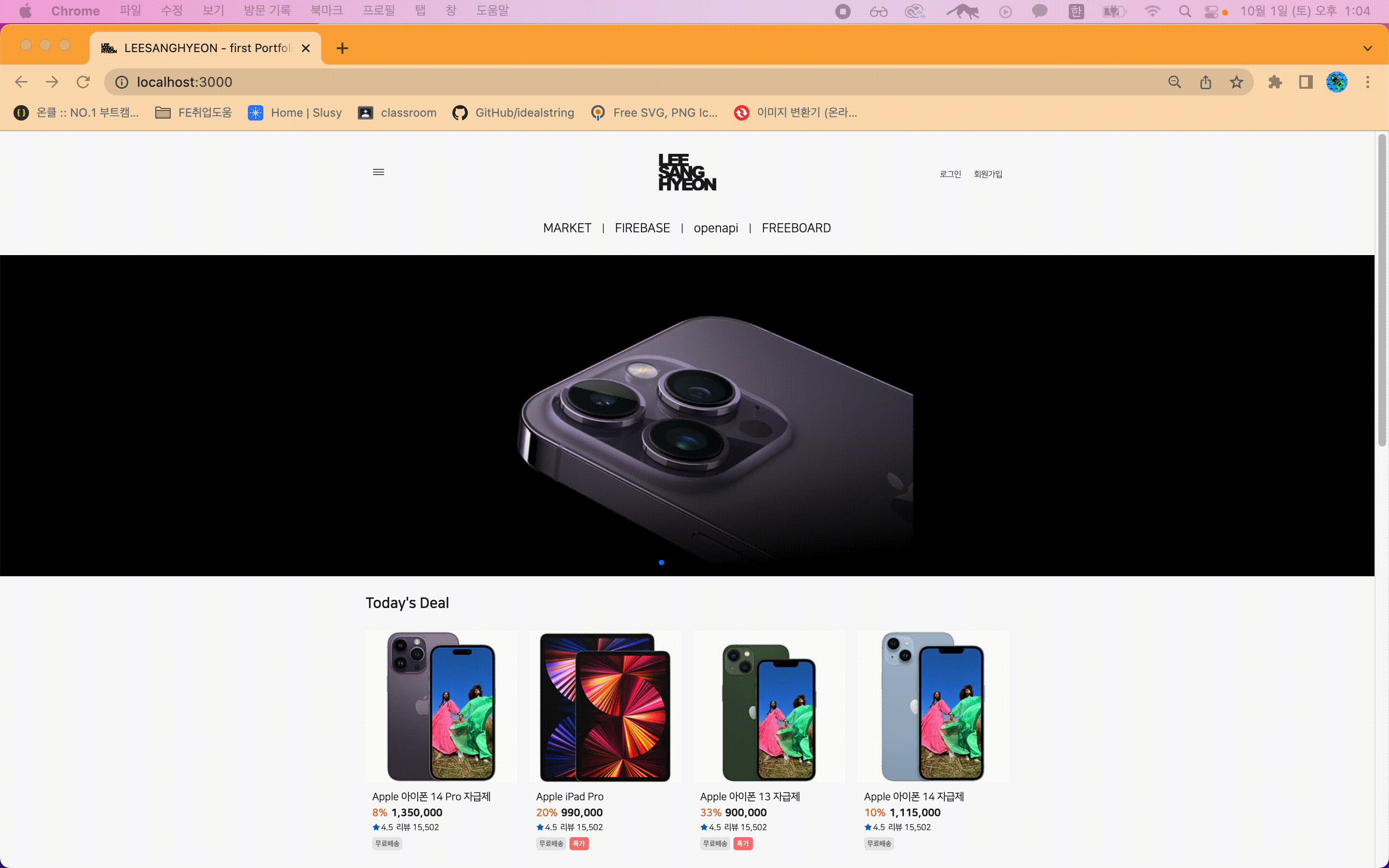
다크모드, 작동한다. 다만...
배경은 물론 텍스트, 라인 등 다 색상을 다 맞췄다. 나름 색상 스타일도 지정해서 일일이 넣었다. 그리고 맥에서 라이트모드와 다크모드를 번갈아가면서 페이지가 변하는 모습을 보니 매우 뿌듯했다. 그리고 어디선가 본 흑백모드 전환 버튼이 떠올랐다. 그리고 그 토글 버튼을 만들기 위해 여러 블로그를 찾았다. 왠걸. 토글 버튼을 만드는 게 중요한게 아니라 다크모드를 적용할 때 위와 같이 작성하지 않는다는 것을 알았다. 이모션에서도 테마모드를 제공하는데다, 라이브러리를 쓰면 더 간편하게 작성할 수 있었다. 무엇을 사용하든 특정테마에 사용할 컬러나 변수를 객체로 만들어 사용하는 건 동일했다. 그리고 그렇게 만든 객체를 가져다 토글버튼을 만드는데, 그 방법이 매우 간단했다.
내가 일일이 하나씩 넣어서 짠 저 코드로도 노가다를 하면 버튼을 만들 수는 있는데, 비효율적이었다. 생각 이상으로 비효율적이었다. 로컬스토리지를 이용해 사용자가 다시 페이지에 접속하더라도 사용자가 지정한 그대로 모드가 설정되게도 하고 싶었는데, 내가 짠 코드를 그대로 사용하면 비효율의 정점을 찍을 듯했다.
절반의 성공 or 실패
일단 시작해봤다는 점을 칭찬하나, 조금 더 알아보고 시작하지 않은 과거의 나에게 꿀밤한대를... 나름대로의 다크모드를 만들었으나 확장성을 고려하지 못한 코드다. 필요 없는 삽질은 안하는 게 좋은데, 필요 없는 삽질을 한 느낌이다. 그래도 왜 안되는 코드인 지 한 가지 케이스를 얻었다고 생각해본다.
잠시만 안녕
리팩토링해야 한다. 아니 다시 처음부터 짜야한다. 다만, 한가지 걱정이 있다. 다크모드 완성 후 반응형 웹도 구현할 생각이었다. 다크모드을 완성했다면 반응형 웹은 어떻게든 시간을 쪼개 만들 수 있을듯해 보였는데, 수업 듣고 과제하며 다크모드와 반응형웹을 동시에 진행할 시간이 있을 지 현재로선 자신이 없다.
이곳 저곳 커뮤니티를 돌아다니고, 멘토에게 물으며 조언을 얻었다. 다크모드보다는 반응형 웹이 우선이라는 것. 그래서 지금 만든 다크모드는 과감히 삭제하기로 결정했다. 먼저 반응형 웹을 만든 후 시간이 날 때 다시 다크모드를 적용할 예정이다. 다크모드, 잠시만 안녕.
'log > Note' 카테고리의 다른 글
| 힘든 만큼 재밌다 (1) | 2022.09.30 |
|---|---|
| 프론트엔드를 기록하는 블로그 (0) | 2022.08.07 |
